Create an ADVANCED JavaScript Wheel Image Carousel
- An Object Is A

- Sep 18, 2021
- 2 min read
Updated: Sep 19, 2021
This tutorial builds off of a previous tutorial I did on creating a basic spinning wheel image carousel. Check that out here before moving on.
We have two abilities to add to our wheel:
Make sure the images don’t appear upside down when we rotate the wheel.
Establish a snapping point; when we finish rotating the wheel, the wheel will automatically rotate to the card closest to that snapping point.
Let’s begin.
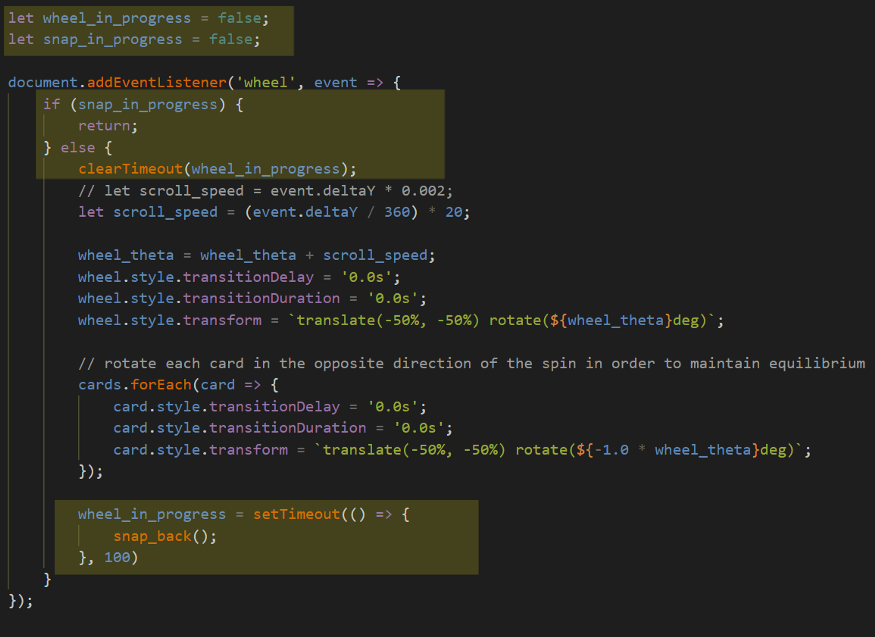
We’ll start by balancing the images so they don’t appear upside down. This is simple, we’ll just rotate the images in the opposite direction that we rotate the wheel…

Note: I’ve changed our ‘wheel_theta’(the amount of rotation) from a measurement in radians, to a measurement in degrees. Now, before we get to writing that snapping point function, we need to setup two things:
We need some way of knowing when our wheel has stopped spinning.
We need some way of preventing the user from spinning the wheel while our snapping point function is running.
To solve problem one, we’ll write a ‘timeout’ function in our event listener that calls our snapping point function.
However, instead of that timeout function executing once its set, we’ll clear it or cancel it while the wheel is still spinning.
It’s only when the wheel comes to a full stop that the timeout will actually execute.
To solve problem two, we’ll simply create a boolean that gets turned to true or false depending on whether or not the snapping point function is running.

On to that snapping function…
We need to calculate three things:
The angle that the snapping point falls on.
The closest card or image to that snapping point once our wheel stops spinning.
The angle difference between the snapping point and that closest card.
All of this requires some Trigonometry.
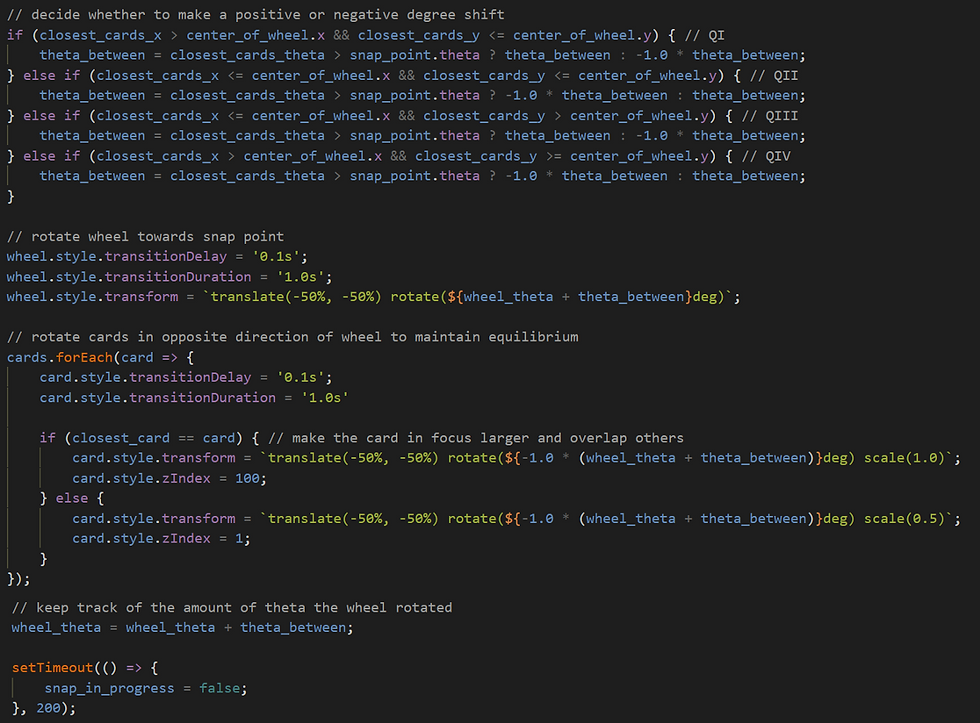
1. We’ll calculate the angle of the snapping point, by taking the x and y coordinates and feeding those into an inverse tan function.
2. To determine the closest card to our snapping point, we’ll compare the distance from the snapping point all other cards/images and we’ll choose the distance with the lowest value.
3. To get the difference in angles between our snapping point and closest card, we’ll calculate the angle of our closest card by using the same math from step 1 above and we’ll just take the difference between the two.

Finally, we’ll spin the wheel and images(in the opposite) direction using the ‘theta_between’ angle we’ve calculated…

Note:
We have a bit of logic in our loop to make the closest card larger than the other cards.
We keep track of how much we moved the wheel with ‘wheel_theta’.
We tell our program that the snapping function is finished with a simple timeout.

You can get the source files here.













Comments